ASP .NET Asynchronous Page with Grid View
Async Page Load using a Grid View object
After attempting to implement a page using a GridView programmatically bound to an objectdatasource by using an AJAX Update Panel, I ran into problems with the page not loading and when it tried to load the result was a white screen with no indication that anything was happening.
I came across sample code implementing the ICallbackEventHandler interface on the page. While there is plenty of documentation on how to get this to work by using a button or other event from a web user control, I needed to execute the code on the Page_Load event.
Add the GridView and Data Source to the ASP .Net Project
To start, here is the code to main page, code behind main page and a business object.
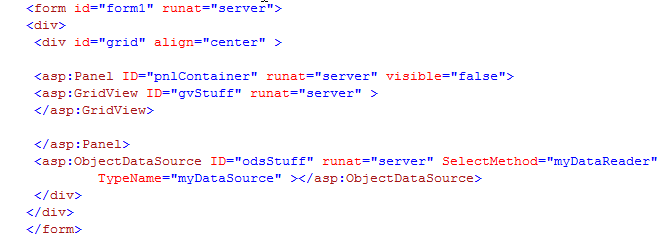
The Default.aspx page containing the GridView to display the retrieved data from SQL Server:

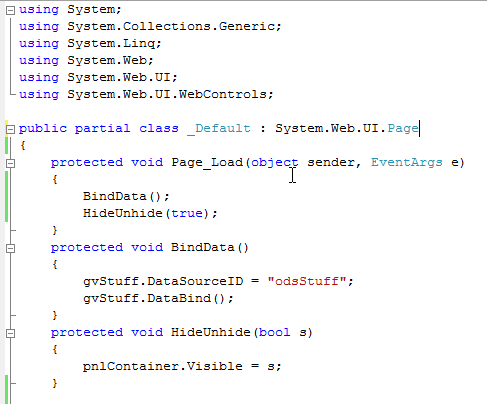
The Default.asps.cs code page which dynamically binds the data to the GridView object on Page_Load:

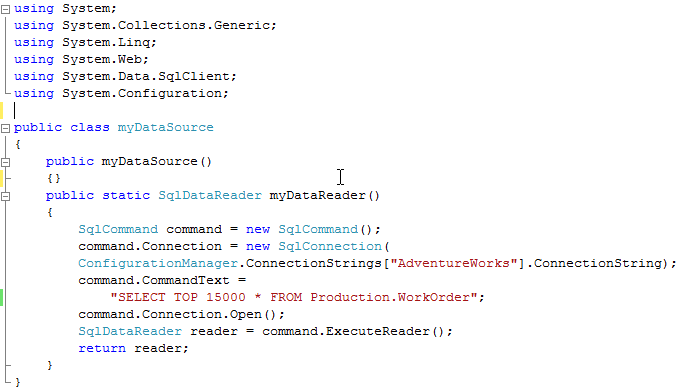
The Business Object Class containing the connection and SqlDataReader which will be returned to the GridView:

When the page runs, it locks up and it appears to not function by showing a blank white page.
Adding the Asynchronous Callback Code
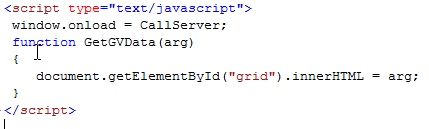
To fix this, add javascript to the Default.aspx page (note the call to the window.onload event with a javascript function that will be created in the next step):

Add the ICallbackEventHandler interface to the page class:

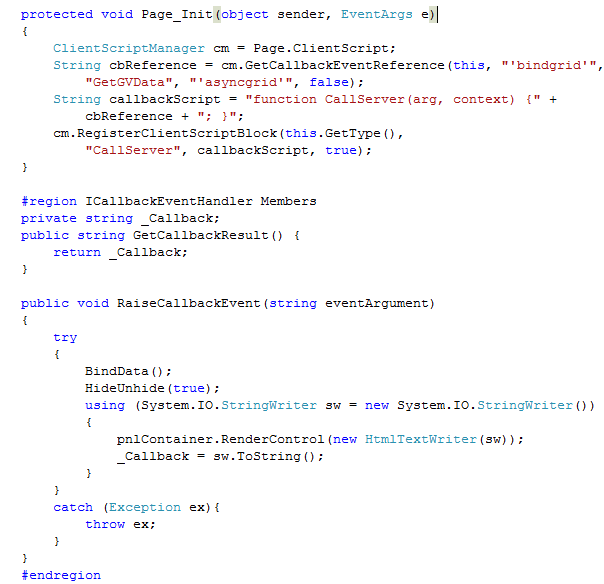
Then implement the interface with the following code and add code to Page_Init to create the javascript to use the function:

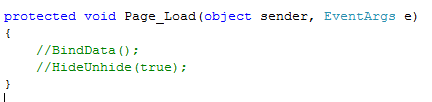
Since the BindData and HideUnhide panel functions are handled in the RaiseCallbackEvent, comment them out from the Page_Load event.

Now when the page runs, the progress Gifs will show the page as Loading until the data is retrieved in the callback.

The gifs disappear when the data has been successfully retrieved.

The download for the code for this is available here: Async Code
