How to Make a Stick Figure Animation
Assignment: Stickfigure Animators allow you to create fun stick figure animations. The animators are simple to use and easy to learn. However, creating smooth realistic looking animations takes skill and practice. This floating animation has been broken down into separate images for beginners to copy and follow along. This stick figure animation can be made with the free stick figure animator "Pivot" for Windows. Kids love it.

Download: Pivot Animator (free).
Download: More Stick Figure Lessons and Downloads:
Stick Figure Animation - I Can Float!
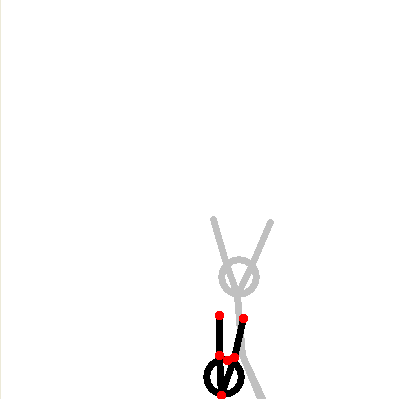
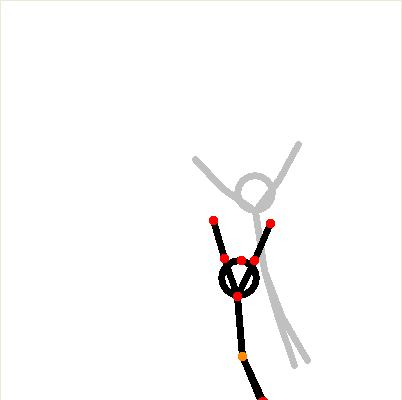
Instructions: Start the program and then open this webpage. Create and save the frames one by one in the animator following the examples on this page. The light grey "onion skin" is a shadow of where the stick used to be in the last frame. Use it to guide you where to move the stick in each new frame.
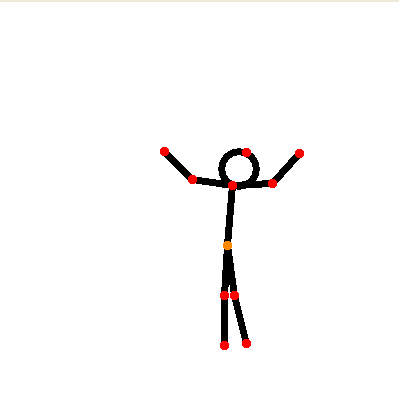
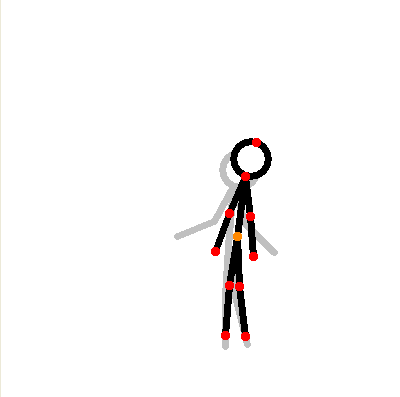
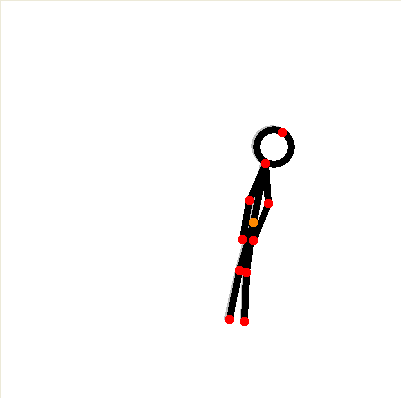
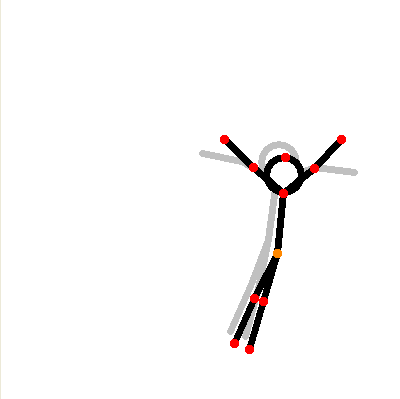
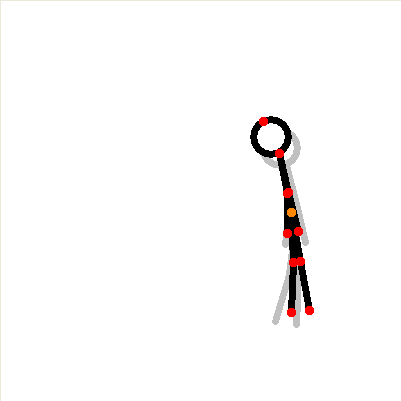
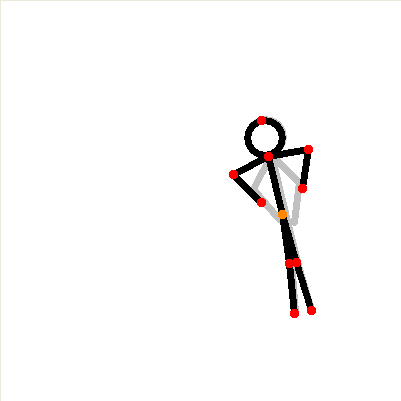
Animation Frame One

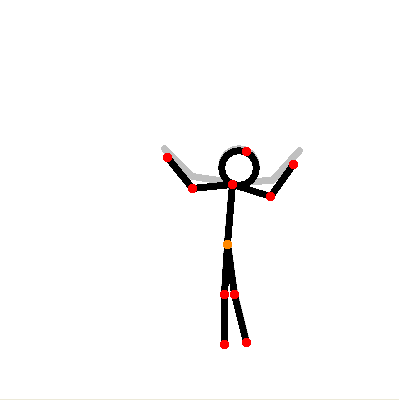
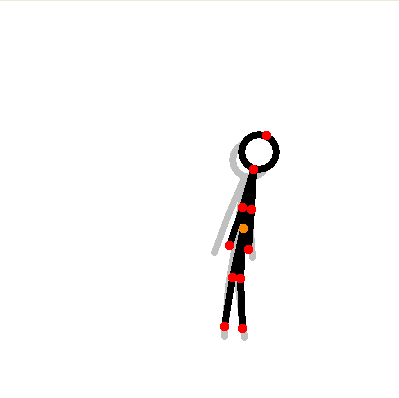
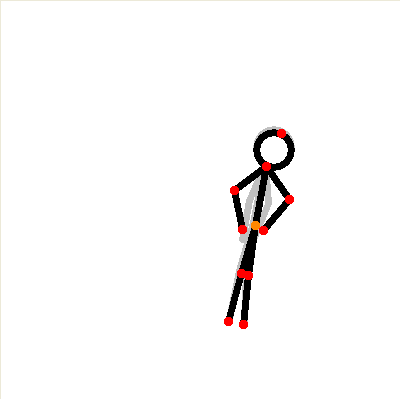
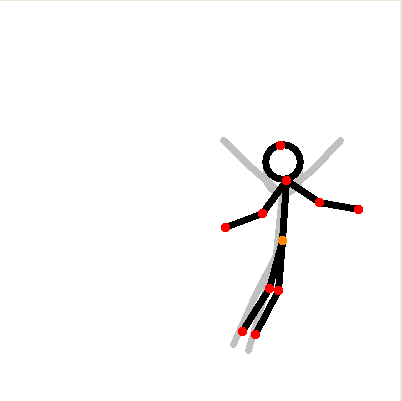
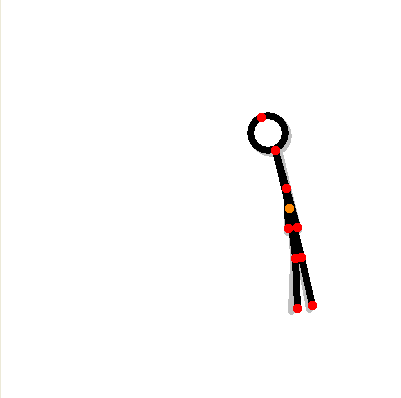
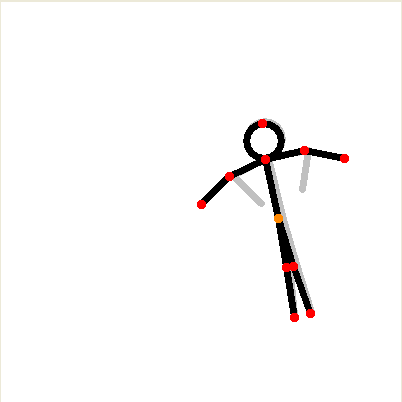
Animation Frame Two

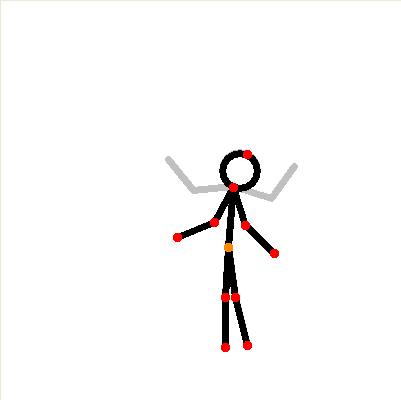
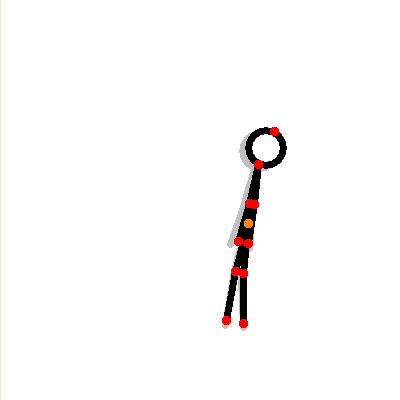
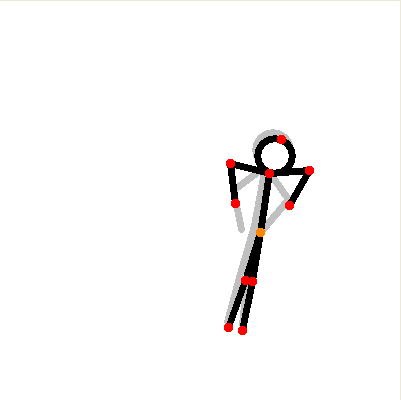
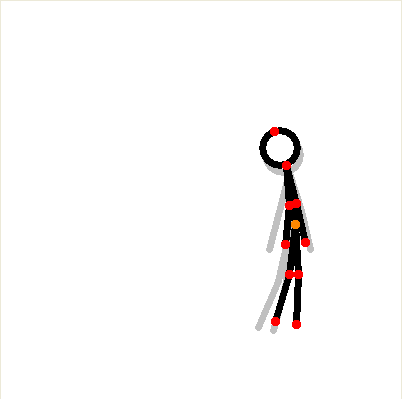
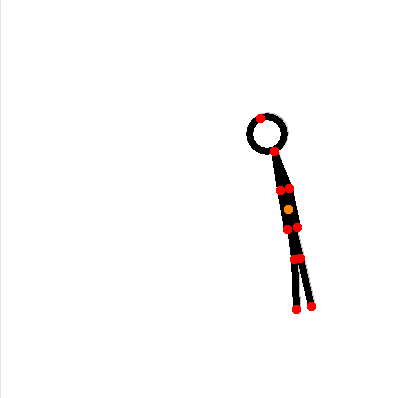
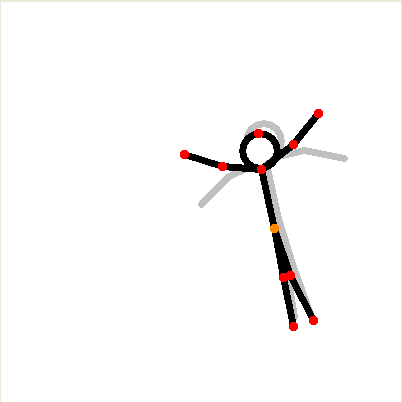
Animation Frame Three

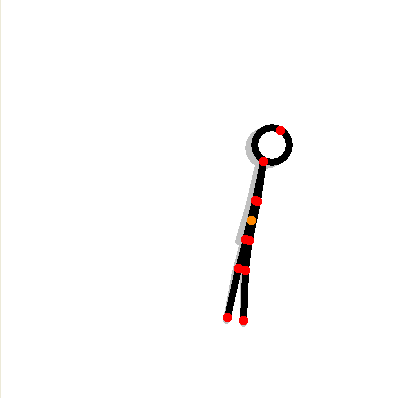
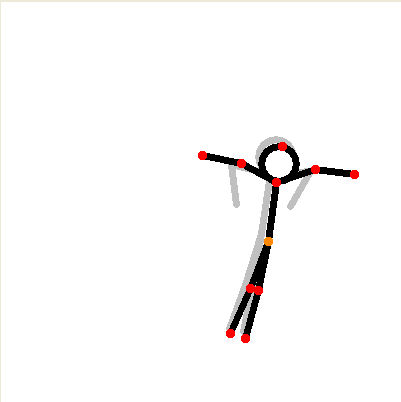
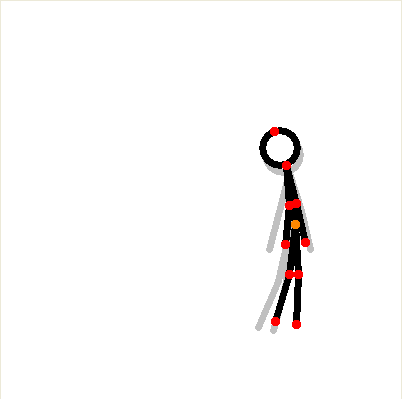
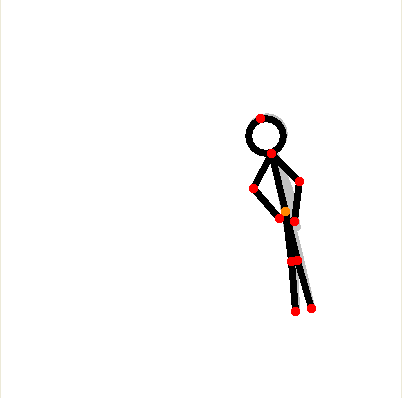
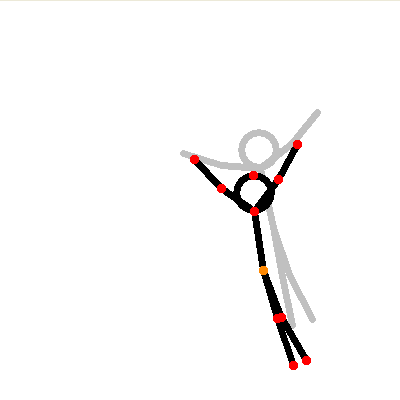
Animation Frame Four

Animation Frame Five

Animation Frame Six

Animation Frame Seven

Animation Frame Eight

Animation Frame Nine

Animation Frame Ten

Animation Frame Eleven

Animation Frame Twelve

Animation Frame Thirteen

Animation Frame Fourteen

Animation Frame Fifteen

Animation Frame Sixteen

Animation Frame Seventeen

Animation Frame Eighteen

Animation Frame Nineteen

Animation Frame Twenty

Animation Frame Twenty One

Animation Frame Twenty Two

Animation Frame Twenty Three

Animation Frame Twenty Four

Animation Frame Twenty Five